HDHS Design System
Product Designer
Project Goals:
The HDHS UX Team was tasked with the creation of a powerful new Design System for The Home Depot/Home Services which loosely followed The Home Depot’s Design System, but targeted the Do-It-For-Me audience opposed to The Home Depot’s Do-It-Yourself audience. The Home Service voice is softer and more feminine than the rugged Home Depot voice.

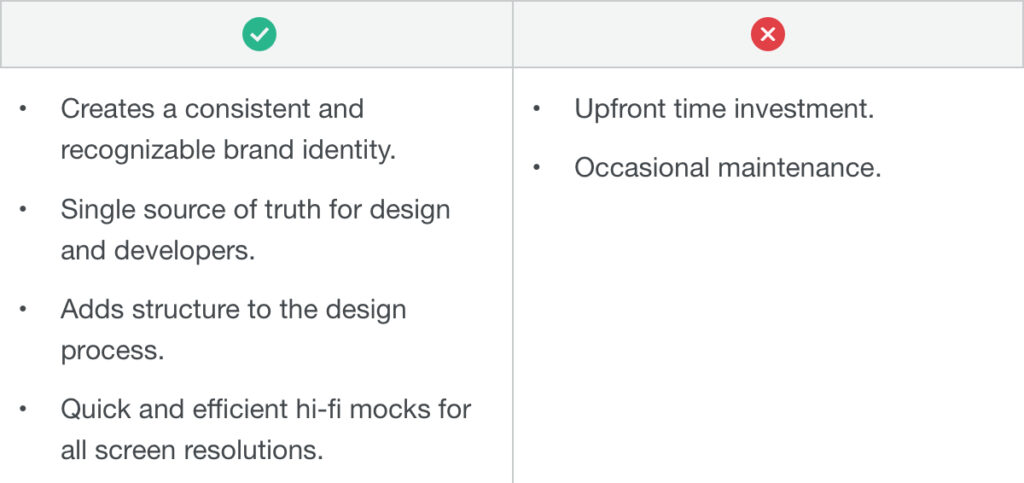
Why A Design System?

Our Process
- Audit of our current Design System: The UX Design Team used Sketch to gather and layout all of the design components currently available e.g., logos, typography, spacing, buttons, links, colors and iconography. Then we collaborated to create a fresh, aesthetically appealing Design System that better aligned with our latest Brand Guidelines. I spearheaded the research and design of the new elements and another designer took the lead on the technical research regarding Sketch implementation best practices. Then we met with FE Engineering to share our findings, discuss which elements weren’t being used in production and presented our proposed updates. We got their buy-in on the project and the level of effort needed on their end to update their GitHub Design Kit.
- Asset handoff to Engineering: I properly converted our new icons to compound paths and delivered all assets to engineering via Zeplin. Proper alignment with engineering ensures they can implement designs as intended.
- Organized our content: The other designer grouped all of our new design components by category, created a specialized naming convention and properly named each element.
- Created Symbols: With special attention given to spacing and sizing, she turned each element into a symbol. These responsive symbols could easily be used by any designer on any screen resolution.
- Ongoing updates to the design system: A Design System is a living and breathing thing, alway evolving and growing.
In terms of Atomic Design Framework, once we had these atoms and molecules in place, we were able to create new organisms and templates.
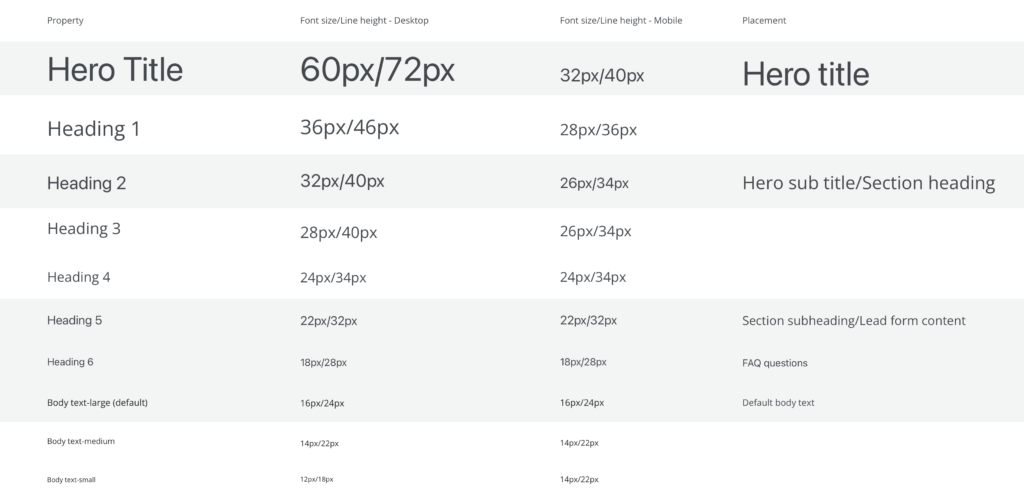
Typography

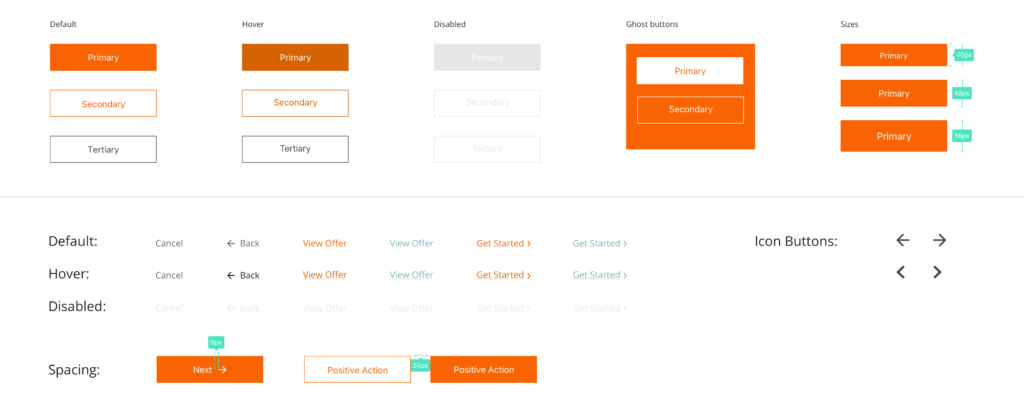
Buttons & Links

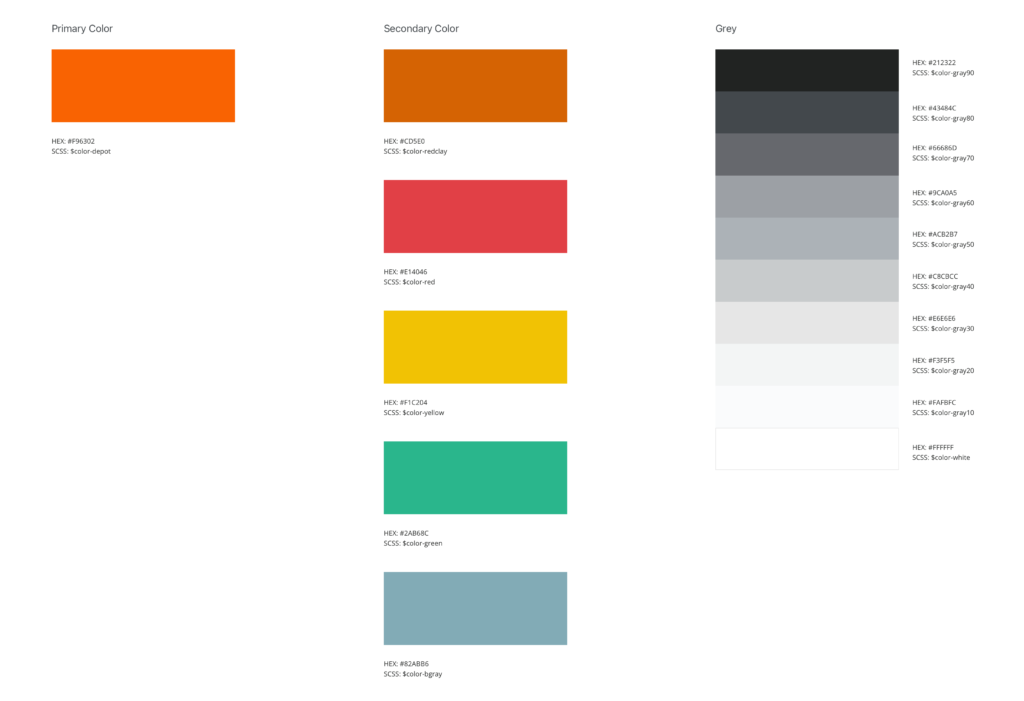
Color Palette

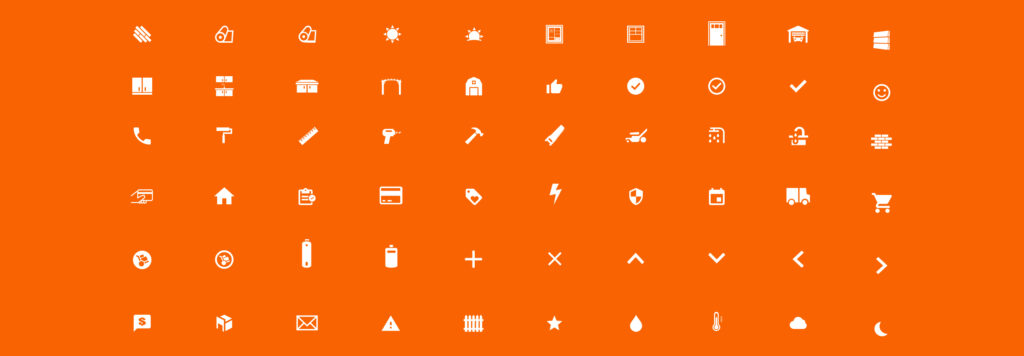
Icon Set